
Здравствуйте, хочу поделится конфигом сборщика gulp, который содержит минимум необходимого и поможет ускорить веб разработку в разы.
Для работы понадобится, node.js, ее можно скачать с оф. сайта для своей платформы.
1. Скачиваем шаблон с GitHub, в папку своего проекта
2. Переходим в папку с проектом и устанавливаем, командой
|
1 |
npm i |
После того как все зависимости буду установлены, можно чуть чуть настроить для удобства свою IDE или редактор, я работаю с PHP Storm покажу на примере его.
Для того что бы быстро запускать галп, без команд, проделаем следующее:

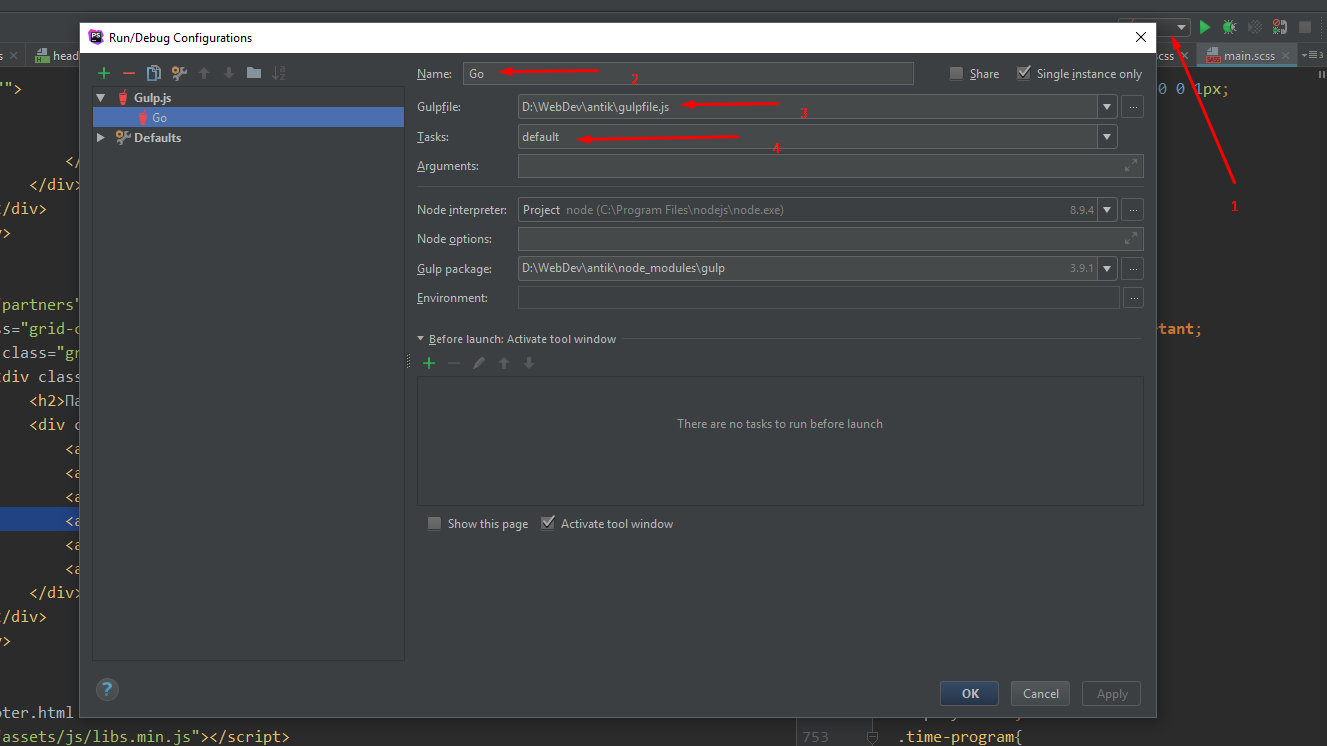
1. Edit confifurations
2. Любое понятное имя
3. Путь к конфигу проекта
4. Таск из выпадающего списка — default
Теперь нажав на зеленый треугольник, мы можем запускать проект.
Сам шаблон имеет 2 папки:
Build — папка в которой находится проект готовый к продакшену
Dev — папка с исходниками
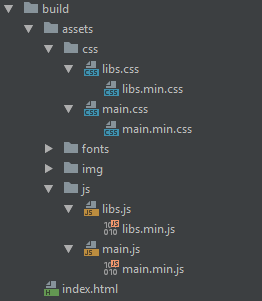
Структура проекта BUILD:

CSS на выходе разделены по логике код разработчика и библиотеки, и формируется все в 2 вариантах в сжатом и не сжатом.
JS аналогично CSS
Все кроме html — assets, чтобы скомпоновать файлы проекта в одном месте, когда те будут переносится в CMS/CMF
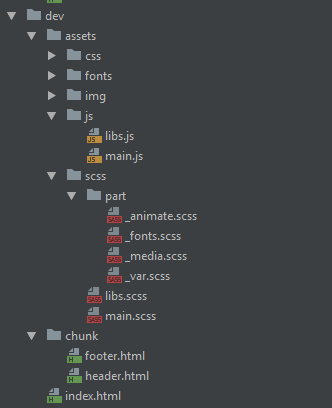
Структура проекта DEV:

СSS — папка заглушка, просто нужна!
fonts — передается в билд так как есть
IMG — тут самый огонь, галп на ходу сжимает содержимое и передает в билд, при чем кеширует, что бы не пережимать одно и тоже по нескольку раз. Причем картинки сжимаются на уровне сервисов: tinypng.com и imagecompressor.com
JS/main.js — скрипты разработчика
JS/libs.js — скрипты, подключаемых библиотек
|
1 2 3 4 5 6 7 8 9 10 |
//= ../../../node_modules/jquery/dist/jquery.js - jquery, по умолчанию компилится в билд // //= ../../../node_modules/jquery-migrate/dist/jquery-migrate.js - плагин для миграции на другую ветку JQ, по умолчанию закомментирован // //= ../../../node_modules/bootstrap/dist/js/bootstrap.js' - скрипт CSS фреймворка bootstrap, по умолчанию закомментирован // //= ../../../node_modules/popper.js/dist/popper.js' - всплывающие подсказки, используется в bootstrap, по умолчанию закомментирован // //= ../../../node_modules/magnific-popup/dist/jquery.magnific-popup.js' - модальные окна, по умолчанию закомментирован // //= ../../../node_modules/slick-carousel/slick/slick.js - многофункциональный слайдер, по умолчанию закомментирован // //= ../../../node_modules/jquery-form-styler/dist/jquery.formstyler.js - стилизация форм для сайта, по умолчанию закомментирован // //= ../../../node_modules/jquery.maskedinput/src/jquery.maskedinput.js - маска для форм ввода, по умолчанию закомментирован // //= ../../../node_modules/jquery-validation/dist/jquery.validate.js - валидатор форм, по умолчанию закомментирован // //= ../../../node_modules/flexslider/jquery.flexslider.js - слайдер основанный на flex, по умолчанию закомментирован |
В зависимости от проекта подключается, любы и отключаются путем комментирования строк, если нужно подключить стороннюю либы, просто дописываем код ниже, он автоматически подхватится.
SCSS синтаксис, препроцессора SASS, в этой папке лежат куски стилей разделенные на сущности.
Сущности помещаются в папку PART, вы можете добавить свою. и потом подключить ее в основной файл main.scss
Вот так:
|
1 2 3 4 5 6 |
@import "part/var"; @import "part/fonts"; @import "part/animate"; /* main styles */ @import "part/media"; |
Это очень удобно, когда код разделен семантически, и мы знаем что в var лежат переменные а в media — медиа запросы, когда адаптивим шаблон.
Содержимое файла libs.scss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//@import "../../../node_modules/bootstrap/scss/bootstrap-grid"; - только сетка bootstrap //@import "../../../node_modules/bootstrap/scss/bootstrap-reboot"; - собственная разработка bootstrap, аналог normalize.css //@import "../../../node_modules/bootstrap/scss/bootstrap"; - Полная 4 версия bootstrap //@import "../../../node_modules/magnific-popup/dist/magnific-popup"; - стили для модальных окон //@import "../../../node_modules/slick-carousel/slick/slick.scss"; - стили слайдера //@import "../../../node_modules/normalize.css/normalize"; - Есть в bootstrap, bootstrap-reboot //@import "../../../node_modules/jquery-form-styler/dist/jquery.formstyler"; - Базовые стили, для форм //@import "../../../node_modules/jquery-form-styler/dist/jquery.formstyler.theme"; - Тема стилей, для форм //@import "../../../node_modules/flexslider/flexslider.css"; - стили для слайдера на основе flex /*Подключение foundation через миксины*/ //@import "../../../node_modules/foundation-sites/scss/settings/settings"; - конфиг если выбран для разработки foundation вместо bootstrap //@import "../../../node_modules/foundation-sites/scss/foundation"; - ядро если выбран для разработки foundation вместо bootstrap //@include foundation-global-styles; - общие стили если выбран для разработки foundation вместо bootstrap //@include foundation-xy-grid-classes; - сетка стилей, если выбран для разработки foundation вместо bootstrap //@include foundation-typography; - типография, если выбран для разработки foundation вместо bootstrap |
Это далеко не весь перечень, что можно отдельно подключить в файл библиотеки, от bootstrap и foundation можно посмотреть в папке node_modules, она находится на одном уровне с папками DEV и BUILD.
Дополнительный стили библиотек, можно напрямую добавлять в файл libs.scss
Папка CHUNK
Содержит повторяющиеся участки кода html на разных страницах, например подвал или меню, когда у нашего проекта будет несколько страниц удобнее править код в одном месте, чем во всех файлах
Подключается такой кусок кода просто:
|
1 2 3 4 5 |
<body> //= chunk/header.html мой код //= chunk/footer.html </body> |
Ну и конечно, автоперезагрузка страницы. Особенно если несколько мониторов, пишем код, во втором смотрим сразу же результат, причем мы можем использовать любые устройство в одной локалке, и смотреть результат сразу на всех их.
Используемые материалы при написании статьи:
https://gulpjs.com/plugins/
